Posted March 25, 2019
Create a UX Portfolio that will get you hired – Tips from a UX Recruiter
We have combined our years of expertise in recruiting for UX/UI managers and developed a few quick tips that will assist you in being noticed. For UX/UI Designers, resumes are only the start of building a reputation. Design Portfolios are key! Follow these tips and create a winner UX portfolio now.
Gone are those days when design portfolios were limited to the graphic designers and photographers. In today’s industry, if you’re a UX designer, you need a strong portfolio. It acts as a detailed showcase of your work that can be reviewed by the hiring managers before they meet you. It gives you an opportunity to showcase your visual designing skills, analytical abilities, planning, problem-solving capabilities and most importantly your personality. Thus, having a strong portfolio goes a long way in getting you that interview call. So, in case you want to revamp your UX portfolio, read on.
Give a Compelling Context
Your UX portfolio should be all about telling your design story. Regardless of the status of your position each UX designer needs a portfolio that incorporates a solid story of their identity and their capacities as designers. It should define who you are, what you can do and should concentrate on the territories of your specialization inside the UX discipline. As recruiters, we really want to see the design process along with the design decisions in your portfolio. Achieving this is tricky and involves a more systematic approach. It is essentially more complicated than simply including a pack of images and a short description. The individual projects need to talk about the thought process behind the plan alongside the levelheadedness and logicality of the design decisions. It is this piece that is vital and that will catch the eye of the hiring manager.
The most ideal approach to accomplish this is to use the case study approach. This is a simple method and requires observing your projects as you would examine a case study. Each project needs to begin in a way where you first discuss the issue and construct a story around it. This will intrigue the reader. Next, move on to explain the steps taken to tackle the situation, the challenges, and the end result. Remember recruiters, UX leads, project managers, developers and creative directors each have their own interests and preferences in the design. So, tweak your portfolio depending upon the person that you’re presenting to.
The Cover page
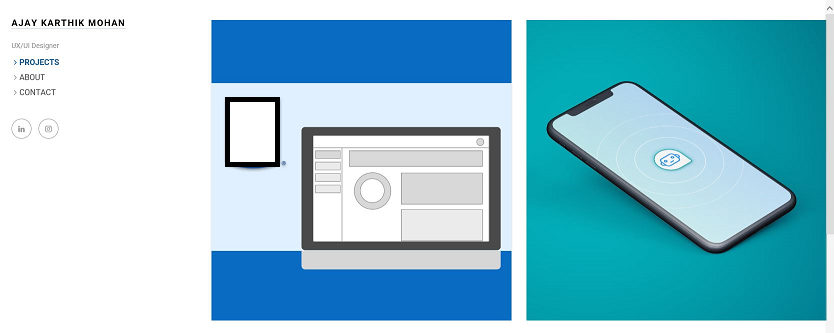
Your UX portfolio needs to be present on the web. Most of our candidates host it on their personal website which is a good idea. Also, it doesn’t really matter if you code it yourself or not. The only thing that is in any way important is that it is present and it looks great. The following most vital piece of a solid portfolio is its fundamental cover page. This is the first thing that the hiring managers will see and thus it is vital that we make this to be as amazing as possible. In any event, the page needs to have basic information along with high-resolution images of your projects. This is important as it will help your website look professional and will showcase your visual designing capabilities. The pictures should be interactive and should lead to the actual projects where the managers can find your detailed design story.
Along with these, the cover page should also host your personal information. Your name, title, photo, a brief bio highlighting your experience as a UX/UI designer and a link to your resume along with your contact information should be easily visible on and accessible from the cover page. Make sure to structure it in a way that mirrors your identity and style. After all, first impressions last.
Pay attention to detail
Pick your work samples cautiously. We suggest displaying your best work, instead of packing all of your projects at once. An ideal number would be anything within 3-5. Think carefully and separate your not so best projects with the work that you’re really proud of and make it a point to include only the latter. Hiring managers tend to look for proof for similar work and therefore make sure to include a couple of projects from the industry that you’ve applied to. If you’re new to the industry, hypothesize and create a project just for them. You can use dummy names and dummy logos if required. This is a really good way to showcase your enthusiasm, passion, and talent.
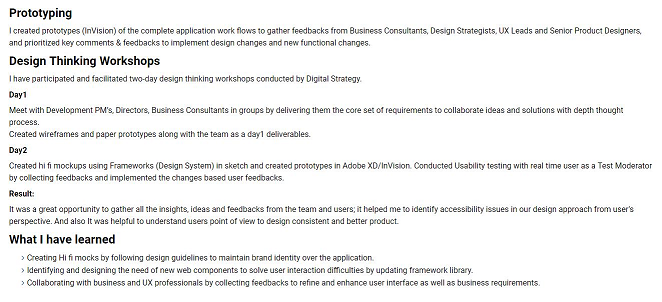
Make sure to concentrate on the design process along with the actual designs. As we said, begin with the underlying project story. Introduce your team and talk about your role within the team. Explain exactly what you did in the project and who you collaborated with. At this stage, including the screenshots of the wireframes, clickable prototypes, hand-drawn sketches, storyboards, and user research data are highly recommended as they are an excellent resource to demonstrate your end to end design process. Finally, sum up with your overall personal learnings. The following is a case of a nicely written project description:
Handling the NDA work
Many of our candidates have battled with NDA’s in the past. We know that you want to discuss all the exciting projects that you have worked on, but unfortunately, that is not always possible; especially if the project falls under strong NDA restrictions. While the hiring managers understand confidentiality, we do want you to take the credit for all the hard work that you have done. One way of claiming your NDA work is by sharing the client list. Giving a high-level overview of the project and talking about the business problem that you solved combined with overall learnings also helps.
If you’re bound under NDA, but would still like to show your work, you can always consider anonymizing it by obscuring any branding content and redacting all confidential details. Keep in mind, the principal thing is to comprehend your NDA. Some companies have a very restrictive agreement, while others don’t. Realizing what you can or can’t share is an unquestionable requirement in choosing the parts of the project that you can discuss even with the strategies discussed above.
Conclusion
There you go! Follow these quick tips and we’re sure you will be well on your way to receiving that interview call. Remember, that a UX portfolio is significantly more about the procedure than the final result. Regardless of whether you’re actively looking or not, it is a good idea to dependably keep your portfolio refreshed with some of your strongest and unprecedented work. Ultimately, it is extremely critical to catch everyone’s eye and a premeditated and structured portfolio is your key to accomplish just that.
Already have a strong UX portfolio ready? Looking for your next UX/UI project? Send us your resume at info@beach-head.com and we will help. For more exciting tips and tricks remember to like us on Facebook and do follow us on Twitter and LinkedIn. Apply to all our latest job openings here.